반응형
안녕하세요 소소한박스입니다.
티스토리 사이트 블로그에 안드로이드 카멜레온 상단바를 구현해볼려고합니다.
권장사양
안드로이드 모바일(모바일 태블릿x, 모바일 폰)
안드로이드 버전 5.0
시작하겠습니다.
우선 관리페이지에서 HTML/CSS 편집에 가주시길바랍니다.
편집화면에서 아래 메타 태크를 입력해줄껍니다.
복사해서 아래 사진에 따라 <head> 바로 밑에다가 삽입해주세요. 만약 복사가 안되신다면 코드 편집 기준 오른쪽 아래에 view raw를 눌러주세요.
여기서 2E313D 부분에 자신이 원하는 색상코드를 넣어주세요.
T I P !
구글 머터리얼 표준색상을 사용하고자하면 링크로 이동하셔서 색상코드 확인해주세요.
저장을 눌러줍니다.
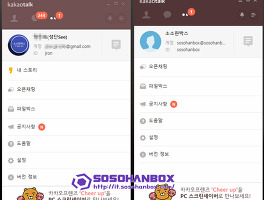
그럼 카멜레온 상단바가 적용되실껍니다.
모바일폰에서 확인해주세요.
반응형
'유지보수 > Windows' 카테고리의 다른 글
| 어도비 포토샵CS2 CS2 무료 설치하기[ Adobe PhotoShop CS2 ] - 시리얼 번호 포함 (7) | 2017.01.06 |
|---|---|
| [MS 대란] 윈도우10 Pro/Home과 오피스2016/365 대란 참여하자!!! (0) | 2016.12.24 |
| 카카오톡 PC 2개 실행해보자(멀티, 샌드박스, SandBoxie) (0) | 2016.09.19 |
| 바이러스처럼 인터넷창이 여러창이 뜨는 경우 해결 방법을 알려드립니다. (0) | 2016.09.18 |
| 다음팟플레이어 영상 정보 보는 방법 KM플레이어, 곰플레이어 가능 (0) | 2016.09.18 |